GraphQL#
GraphQL APIへの接続#
LagoonでのAPIとのやりとりはGraphQLを通じて行います。APIに認証するためには、JWT(JSON Web Token)が必要で、これによりSSH公開鍵を通じてAPIに対する認証が行われます。
このトークンを生成するには、tokenコマンドを使ってリモートシェルを使用します:
amazee.ioの例:
これにより長い文字列が返されます。これがJWTトークンです。
また、APIエンドポイントのURLも必要です。これについてはLagoonの管理者に尋ねてください。
amazee.ioではこれはhttps://api.lagoon.amazeeio.cloud/graphqlです。
さて、GraphQLクライアントが必要です。技術的にはこれは単なるHTTPですが、我々はGraphiQLを推奨します。これは素敵なUIを備えており、オートコンプリートでGraphQLのリクエストを書くことができます。ダウンロードしてインストールし、起動します。 [GraphiQL App]
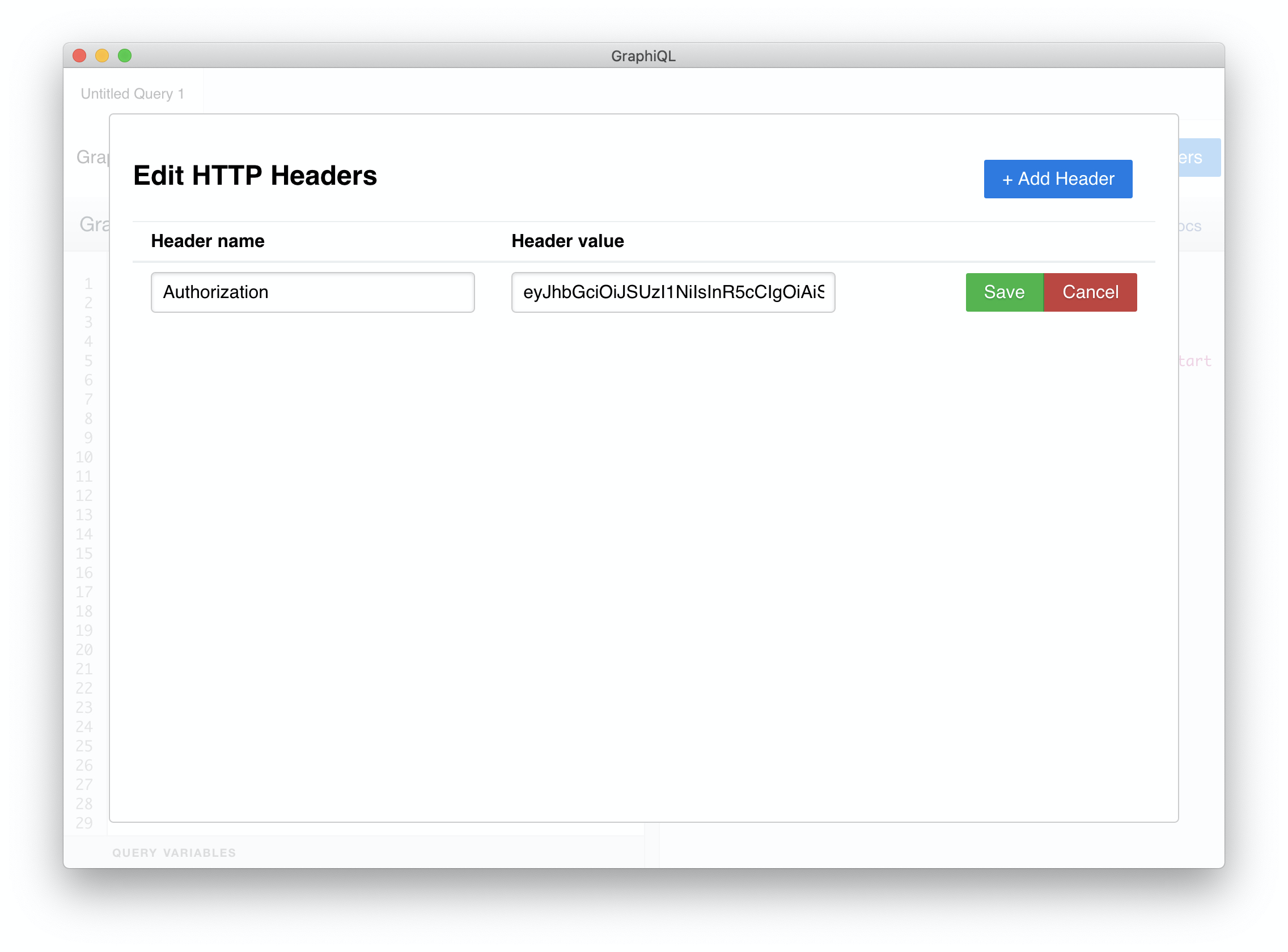
APIエンドポイントURLを入力します。次に"Edit HTTP Headers"をクリックし、新しいヘッダーを追加します:
- "Header name":
Authorization - "Header value":
Bearer [jwt token]( JWTトークンにスペースがないことを確認してください、それは動作しません)

HTTPヘッダーオーバーレイを閉じます(ESCキーを押します)。これであなたは初めてのGraphQLリクエストを行う準備が整いました!
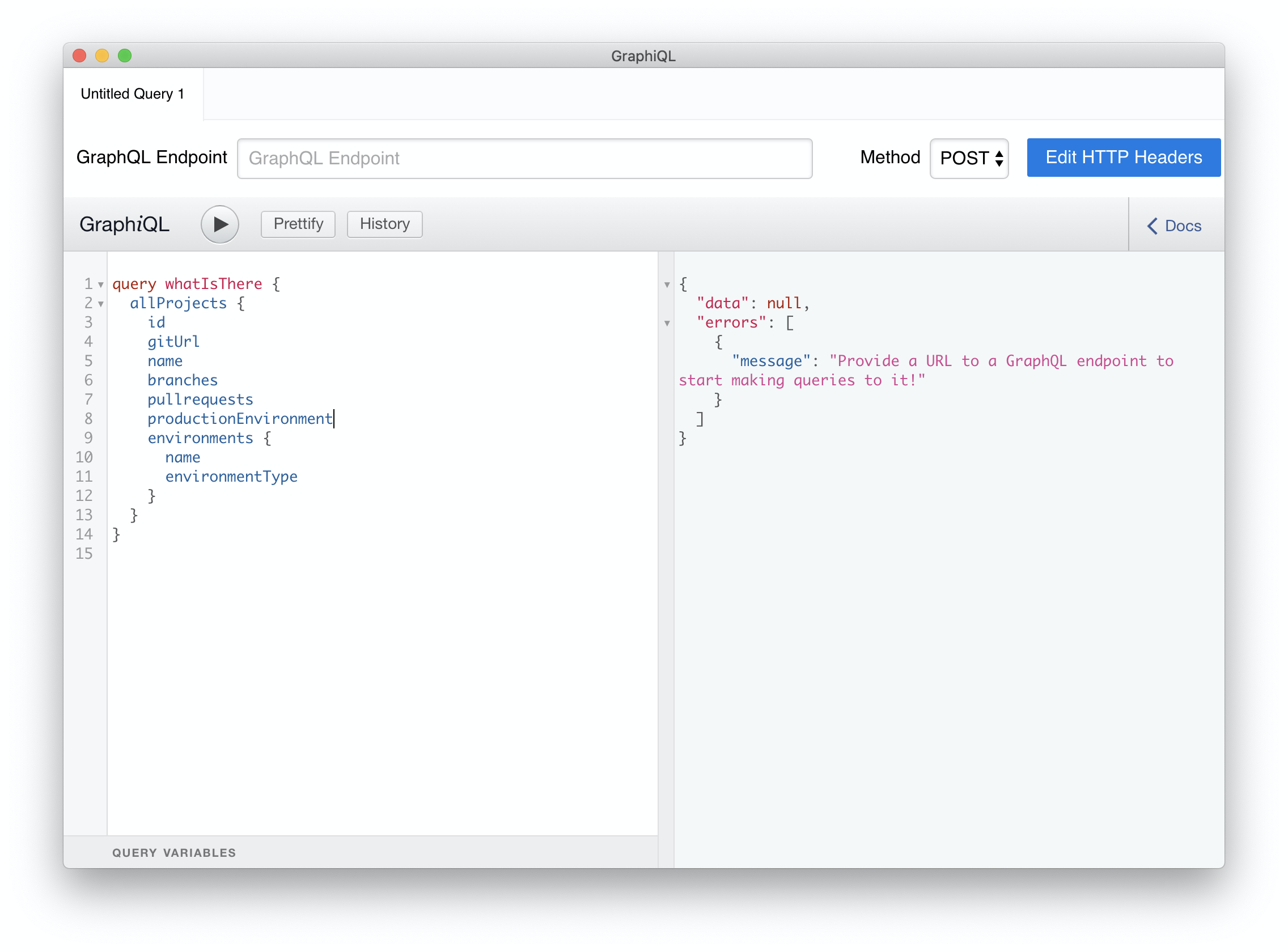
左側のウィンドウに次の内容を入力します:
query whatIsThere {
allProjects {
id
gitUrl
name
branches
pullrequests
productionEnvironment
environments {
name
environmentType
}
}
}
そして、▶️ボタンを押すか(またはCTRL+ENTERを押す)。

すべてうまくいけば、初めてのGraphQLレスポンスを見ることができるはずです。
ミューテーション#
LagoonのGraphQL APIは、オブジェクトを表示し、オブジェクトを作成するだけでなく、既存のオブジェクトを更新する機能も持っています。LagoonのすべてのGraphQLはベストプラクティスを使用しています。
情報
GraphQLのミューテーションクエリは、データストアのデータを変更し、値を返します。これらは、データの挿入、更新、削除に使用できます。ミューテーションはスキーマの一部として定義されています。
プロジェクト内でデプロイするブランチを更新します:
mutation editProjectBranches {
updateProject(input:{id:109, patch:{branches:"^(prod|stage|dev|update)$"}}) {
id
}
}
プロジェクト内の製品環境を更新します:
警告
すべての変更がコンテナに反映されるように、再デプロイが必要です。
mutation editProjectProductionEnvironment {
updateProject(input:{id:109, patch:{productionEnvironment:"prod"}}) {
id
}
}
また、複数の変更を一つのクエリにまとめることもできます:
mutation editProjectProductionEnvironmentAndBranches {
updateProject(input:{id:109, patch:{productionEnvironment:"prod", branches:"^(prod|stage|dev|update)$"}}) {
id
}
}
